TECHNOLOGY
웹페이지 전체 캡쳐 (스크린샷) 방법
제임스-지식보고
2024. 3. 16. 10:55
728x90
반응형
웹페이지 전체를 캡쳐하는 방법(크롬 부라우저를 이용해)을 소개하려 합니다:)

화면 캡쳐
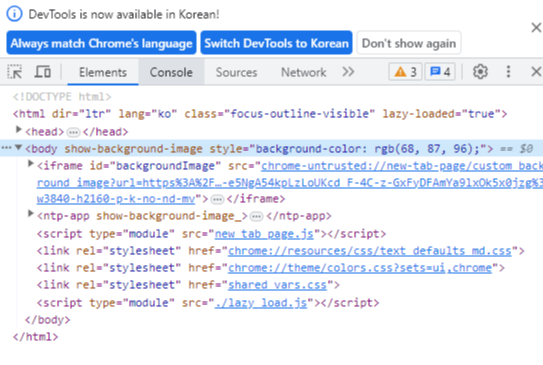
1. 개발자 도구 열기
(개발자 도구 여는 방법)
도구 더보기 -> 개발자 도구 클릭
or
Ctrl + Shift + I
or
F12

2. 커맨드 창 열고 캡쳐
개발자 도구 창에서
Ctrl + Shift + P 누르면
아래와 같은 커맨드 창이 뜹니다.

여기에
Caputre full size screenshot
커멘트를 입력 후 과감하게 엔터를 클릭하면
png파일의 전체 스크린샷이 다운로드 됩니다:)
3. 사이즈 변경
캡쳐시 다양한 사이즈로도 가능합니다
(다양한 사이즈라는 말은 모바일 기기에서 본것러럼 보고 캡쳐할 수 있다는 말입니다)
개발자 도구에서 아래의 동그라미 (핸드폰 기기처럼 생긴)를 클릭

그러면 모바일 기기에서 본 것처럼 변합니다.
기존에 있는 기기에서
해상도를 바꿀수도 있고
숫자를 바꿔서 원하는 사이즈로 설정도 가능합니다.
굉장히 유용하게 사용하는
기능입니다:)
728x90
반응형